-
微信 H5 页面前端开发,大多数人都会遇到的几个兼容性坑
最近给公司写了微信h5业务页面,总结分享一下前端开发过程中的几个兼容性坑,项目直接拿的公司页面,所以下文涉及图片都模糊处理了。 1、ios端兼容input光标高度 问题详情描述:input输入框光标,在安卓手机上显示没有问题,但是在苹果手机上 当点击输入的时候,光标的高度和父盒子的高度一样。例如下图,左图是正常所期待的输入框光标,右边是ios的input光标。 出现原因分析:通常我们习惯用heig…- 665
- 0
-
该来的还是来了,盘点 ES12 中有新特性!
今天主要介绍一下 ECMAScript 2021(ES12)的一部分的 JS 功能。 逻辑赋值操作符 数字分隔符(1_000) Promise.any 与 AggregateError String.prototype.replaceAll WeakRefs 与 FinalizationRegistry 对象 逻辑赋值操作符 逻辑赋值操作符将逻辑操作(&&、||或??)与赋值表达式…- 268
- 0
-
Vue 项目国际化是怎么实现的?
Vue-i18n 简单介绍以及使用 Vue I18n 是 Vue.js 的国际化插件,它可以轻松地将一些本地化功能集成到你的 Vue.js 应用程序中。 本文的源码阅读是基于版本 8.24.4 进行 我们来看一个官方的 demo <!DOCTYPE html> <html> <head> <meta charset="utf-8">…- 381
- 0
-
一文彻底搞懂 DvaJS 原理
Dva 是什么 dva 首先是一个基于redux[1]和redux-saga[2]的数据流方案,然后为了简化开发体验,dva 还额外内置了react-router[3]和fetch[4],所以也可以理解为一个轻量级的应用框架。 Dva 解决的问题 经过一段时间的自学或培训,大家应该都能理解 redux 的概念,并认可这种数据流的控制可以让应用更可控,以及让逻辑更清晰。但随之而来通常会有这样的疑问:…- 284
- 0
-
慎用 JSON.stringify
前言 项目中遇到一个 bug,一个组件为了保留一份 JSON 对象,使用 JSON.stringify 将其转换成字符串,这样做当然是为了避免对象是引用类型造成数据源的污染。 但发现后面使用 JSON.parse 方法之后,发现数据有所变化。 代码简化: let obj = { name: 'Gopal', age: Infinity } let originObj = JSO…- 230
- 0
-
10 个实现炫酷 UI 设计效果的 CSS 生成工具
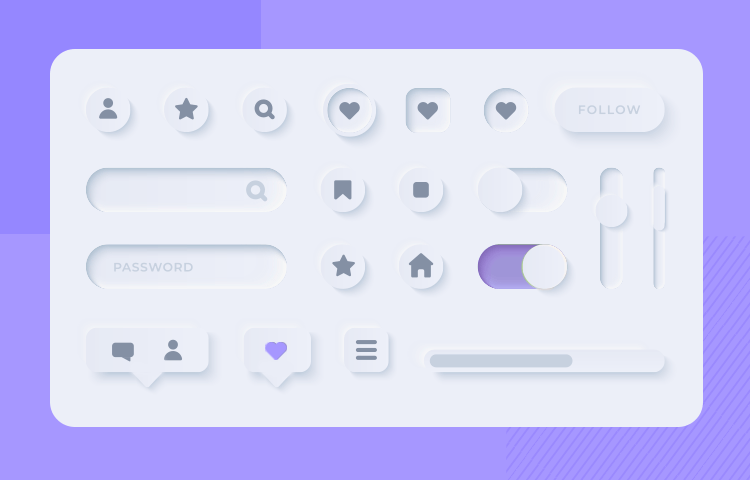
根据设计领域的最新趋势,我选择了10个值得你关注的CSS生成工具,以帮助你构建漂亮炫酷实用的UI界面。 这些工具将有助于提升设计人员和前端开发人员的工作。 1、Neumorphism 地址:https://neumorphism.io/ 它创造了一种全新的UI风格。来自世界各地的设计师已经在Dribbble和Behance上看到了引人注目的中性设计。 但是这个工具,可以直接在线调试UI风格,并直接…- 615
- 0
-
5kb 的 Vue:尤雨溪发布新作 petite-vue
前端程序员想必对尤雨溪及其开发的 Vue 框架不陌生。Vue 是一套用于构建用户界面的渐进式 JavaScript 框架,在 2014 年发布后获得了大量开发者的青睐,目前已更新至 3.0 版本。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也…- 280
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!